一、引入对话框模块
import {MatDialogModule} from '@angular/material'; 并在import中声明。
二、使用
1.对话框组件

mat-dialog-title:对话框元素的标题。 滚动时保持固定在对话框顶部。
mat-dialog-content:对话框的可滚动内容容器。
mat-dialog-actions:对话框中底部操作按钮的容器。 滚动时固定在底部。
2.需要打开对话框的组件

import {MatDialog} from '@angular/material/dialog';

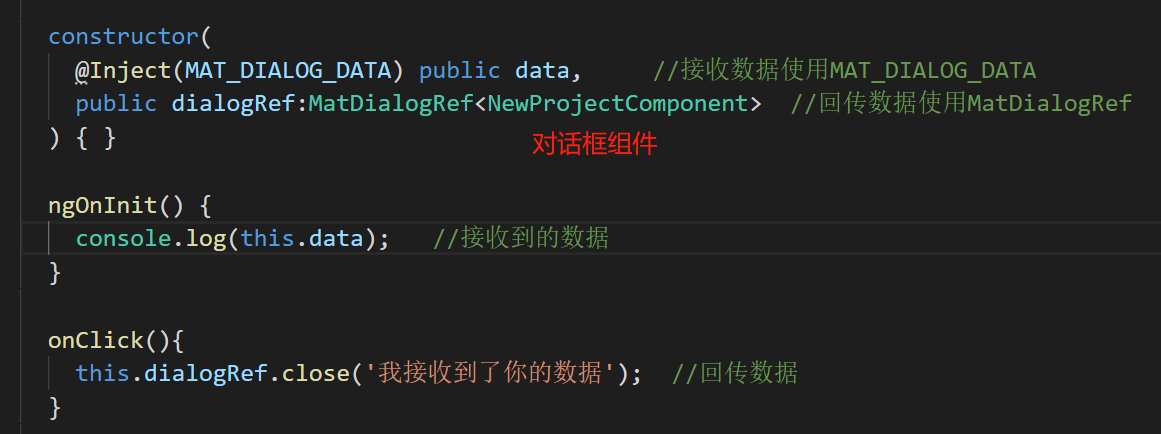
3.对话框组件接收数据、回传数据
import {MatDialogRef, MAT_DIALOG_DATA} from '@angular/material/dialog';

效果:
